Wrap AsciiDoc content inside a div container and assign a class or id to it
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Wrap AsciiDoc content inside a div container and assign a class or id to it
|
I want to wrap partial content inside a <div> container so that I can reference it in CSS.
So far I have tried to wrap the content in an open block and assiging a custom id attribute to it. = My document Lorem ipsum [id="changelog"] -- == Changelog * Foo * Bar --It works but the section or heading (Changelog in this case) is not being rendered properly. P.S I have also posted the same question at StackOverflow. |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Wrap AsciiDoc content inside a div container and assign a class or id to it
|
Administrator
|
A delimited block cannot contain a section (as that violates the document structure rules). However, you can make a regular heading. You just need to add the discrete style to it. = My document Lorem ipsum [#changelog] -- [discrete] == Changelog * Foo * Bar -- A discrete heading is the equivalent of a heading in Markdown. It does not act as a section. -Dan On Wed, Sep 20, 2017 at 5:18 AM, TheDcoder [via Asciidoctor :: Discussion] <[hidden email]> wrote: I want to wrap partial content inside a <div> container so that I can reference it in CSS. ... [show rest of quote] Dan Allen | @mojavelinux | https://twitter.com/mojavelinux |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Wrap AsciiDoc content inside a div container and assign a class or id to it
|
This post was updated on Sep 21, 2017; 1:00am.
It does indeed work, but unfortunately I am in a special place where this won't work for me. I made the example document for demonstrating the problem, the actual problem I am having is when I include another document using the include derivative.
= My document Lorem ipsum [id="changelog"] -- include::changelog.adoc[leveloffset=+1] -- Here is changelog.adoc: == Changelog * Foo * Bar I do not want to change the included file's contents because it is from another project. Is there any other workaround for this in AsciiDoctor? |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Wrap AsciiDoc content inside a div container and assign a class or id to it
|
Administrator
|
In that case, you would have to use an AsciiDoc table cell. An AsciiDoc table cell is essentially an embedded document. Another approach is to simply add an anchor at that point in the document since it looks like all you want to do is deep link to it. You can do that without an open block. [#changelog] include::changelog.adoc[] The ID will get attached to the first block in the content that is included. There are also other ways to define anchors. See http://asciidoctor.org/docs/user-manual/#anchordef You may also be interested in this open issue: https://github.com/asciidoctor/asciidoctor/issues/2395 Cheers, -Dan On Wed, Sep 20, 2017 at 6:52 PM, TheDcoder [via Asciidoctor :: Discussion] <[hidden email]> wrote: It does indeed work, but unfortunately I am in a special place where this won't work for me. I made the example document for demonstrating the problem, the actual problem I am having is when I include another document using the include derivative.= My document Lorem ipsum [id="changelog"] -- include::changelog.adoc[ ... [show rest of quote] Dan Allen | @mojavelinux | https://twitter.com/mojavelinux |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Wrap AsciiDoc content inside a div container and assign a class or id to it
|
Thanks for the swift reply. The anchor solution just adds an id to the section heading... I want to wrap the whole included content in a block so that I can manipulate it using CSS.
Anyway, is this how I am supposed to use the table block to wrap the content?: [id="changelog"] |=== include::CHANGELOG.adoc[leveloffset=+1] |=== When I try it, the formatting is not correct. (Incorrect line breaks, sections not being rendered properly). I will have a look at the issue you mentioned. Thanks! Regards, Damon H. |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Wrap AsciiDoc content inside a div container and assign a class or id to it
|
Administrator
|
You made a table, but you did not make it an AsciiDoc table cell. For that, you need to add: a| in other words: [id="changelog"] |=== a| include::CHANGELOG.adoc[But I still don't think you need a block. Surely the changelog is inside of a section named "Changelog". All you need to do is add an ID to the section. Then, everything inside of that section is automatically nested. You only need a block when there is no other structure / container present. -Dan On Wed, Sep 20, 2017 at 7:16 PM, TheDcoder [via Asciidoctor :: Discussion] <[hidden email]> wrote: Thanks for the swift reply. The anchor solution just adds an id to the section heading... I want to wrap the whole included content in a block so that I can manipulate it using CSS. ... [show rest of quote] Dan Allen | @mojavelinux | https://twitter.com/mojavelinux |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Wrap AsciiDoc content inside a div container and assign a class or id to it
|
Ah! It works when I add the cell, thank you!
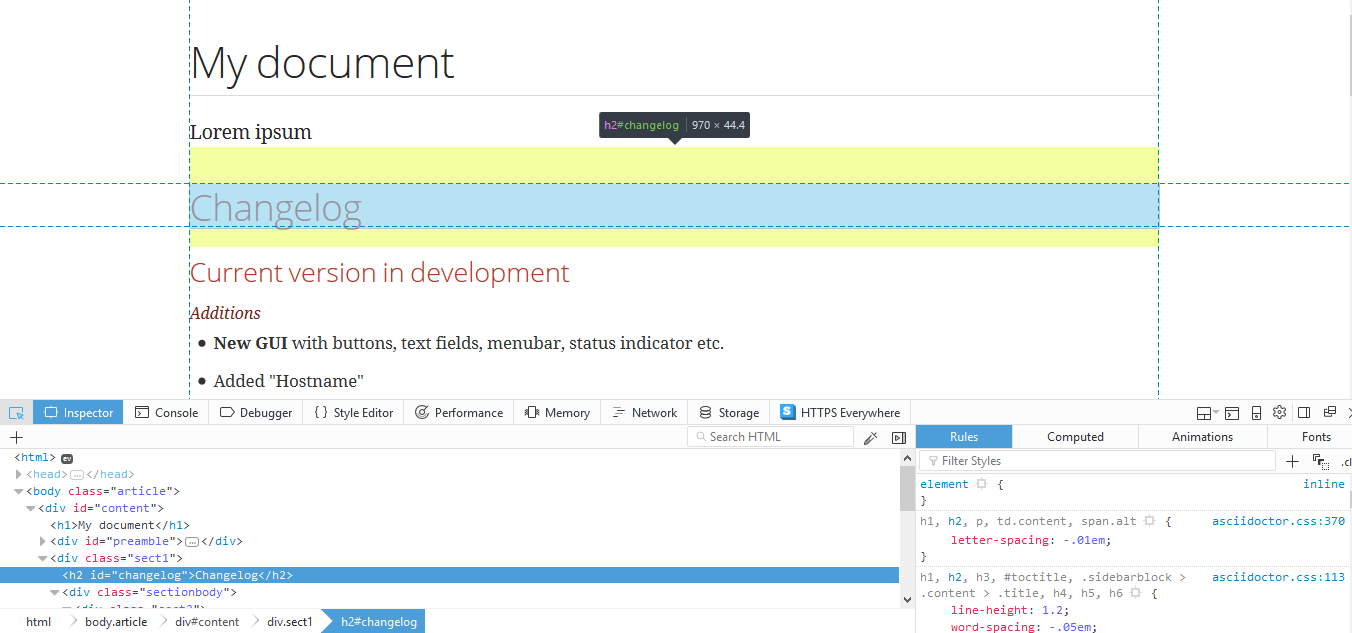
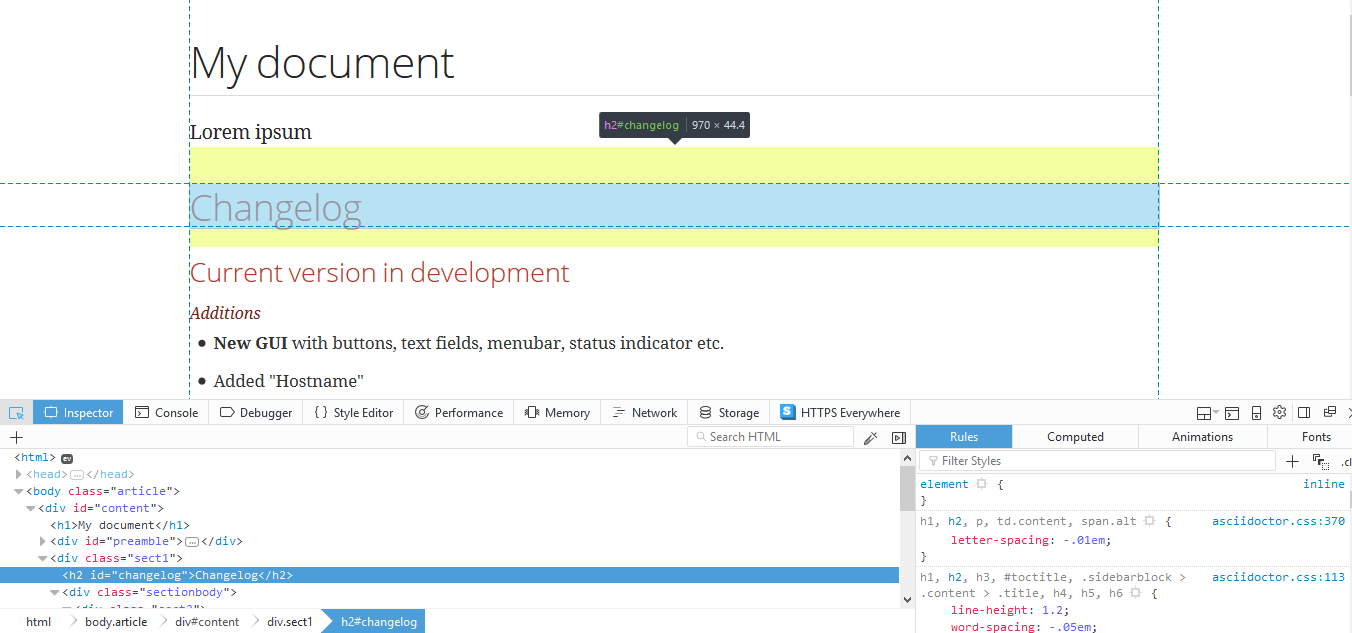
Regarding the section, it does not nest the rest of the contents: 
I did notice the div with the class "sect1". With some CSS trickery, I might be able to reference it using the ID from the heading since it is the child of that tag. I will test the things that I have discovered and will report back with the results. Thank you for the help again! Regards, Damon H. |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Wrap AsciiDoc content inside a div container and assign a class or id to it
|
Administrator
|
Glad to help! My point was to add the ID to the section called Changelog. That wraps everything inside of it. But if you are trying to wrap only a portion of the section's contents, then I suppose you'd need the block. -Dan On Sep 20, 2017 19:43, "TheDcoder [via Asciidoctor :: Discussion]" <[hidden email]> wrote: Ah! It works when I add the cell, thank you! ... [show rest of quote] |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Wrap AsciiDoc content inside a div container and assign a class or id to it
|
I understand that your point was to ID the section and therefore control the nested elements. but the section itself (h3 tag in the HTML) doesn't have any children, the content is the tag's siblings.
I went with the table approach and added some CSS and it worked flawlessly!  Here is the code: = My document
Lorem ipsum
++++
<style>
/* Hide the table's style */
#changelog {
border-width: 0px;
border-collapse: collapse;
}
#changelog tbody > tr > td {
padding: 0px;
}
</style>
++++
[id="changelog"]
|===
a|
include::changelog.adoc[leveloffset=+1]
|===
I will be looking forward for the auto-discretion feature which will preserve the section titles inside the open blocks! Until then, this is a good work around. I am planning to post a more detailed answer at StackOverflow, maybe I should mirror that answer here too? Thanks for sticking with me through this thread Regards, Damon H. |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Wrap AsciiDoc content inside a div container and assign a class or id to it
|
Administrator
|
> I understand that your point was to ID the section and therefore control the nested elements. but the section itself (h3 tag in the HTML) doesn't have any children, the content is the tag's siblings. Correct. You'd need to using sibling selectors to address them from CSS. Again, it all depends on what you are trying to achieve. > I am planning to post a more detailed answer at StackOverflow Thanks! > maybe I should mirror that answer here too? Seems like a good idea to me. Cheers, -Dan On Wed, Sep 20, 2017 at 11:06 PM, TheDcoder [via Asciidoctor :: Discussion] <[hidden email]> wrote: I understand that your point was to ID the section and therefore control the nested elements. but the section itself (h3 tag in the HTML) doesn't have any children, the content is the tag's siblings. ... [show rest of quote] Dan Allen | @mojavelinux | https://twitter.com/mojavelinux |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Wrap AsciiDoc content inside a div container and assign a class or id to it
|
In reply to this post by TheDcoder
Answer is mirrored from StackOverflow: https://stackoverflow.com/a/46336218/3815591
As I have mentioned in my question, it is possible to wrap content in a open block but the titles/sections/headings will not be parsed because it violates the document structure rules. A simple work around is to use the discrete style to make it a regular heading, and thus it will render correctly: = My document Lorem ipsum [id="changelog"] -- [discrete] == Changelog * Foo * Bar -- A better way to do this is to use a table block and fit the content into a table cell with the AsciiDoc style which will accept all AsciiDoc syntax to be rendered We can id the table and reference it in CSS like shown in this example: = My document
Lorem ipsum
++++
<style>
/* Hide the table's style */
#changelog {
border-width: 0px;
border-collapse: collapse;
}
#changelog tbody > tr > td {
padding: 0px;
}
</style>
++++
[id="changelog"]
|===
a|
== Changelog
* Foo
* Bar
|===This is especially useful when using the include directive where you cannot modify the included file itself and you want to control the content block using CSS. |
«
Return to Asciidoctor :: Discussion
|
1 view|%1 views
| Free forum by Nabble | Edit this page |