Survey to check progress
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Survey to check progress
|
Hi guys, today I was thinking something Sarah mention in her talks about adding some survey after each chapter to check the progress of the reader to check if he/she has understood all the important concepts and so on. I was thinking about creating an extension to do it, but before starting the development (I don't know when ), I would like to show my idea:
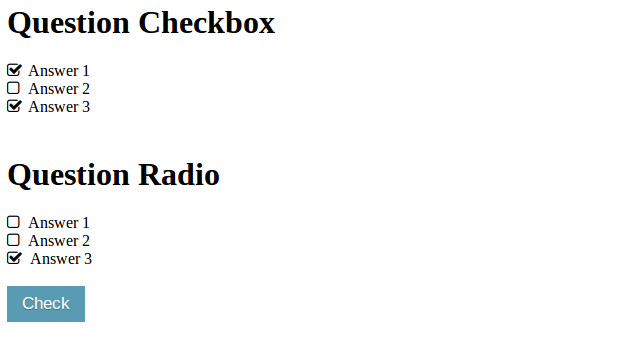
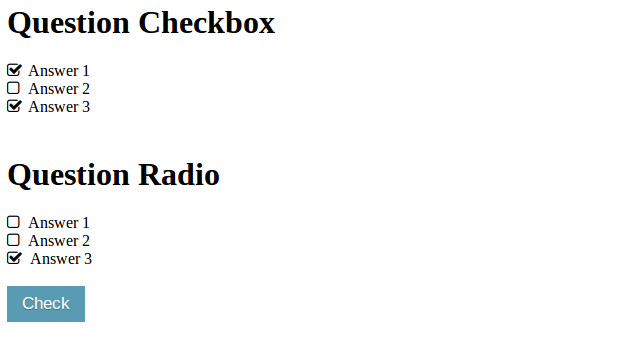
[survey] ---- Question checkbox [X] Answer 1 [ ] Answer 2 [X] Answer 3 Question radio ( ) Answer 1 (X) Answer 2 ( ) Answer 3 ---- The basic idea here is [ ] is for checkbox and ( ) for radio buttons. The first symbol found will be used in the whole question (so you cannot merge in same question radio and checkbox). In case of checkbox if you add an X means this is a correct answer, and the same for radio which in fact it cannot be more than one X. Moreover each question can be separated with white lines and the title of the question cannot start with [ or (. You can see an example here:  Well let's start a discussion about this :). If you are interested the html is: <html> <head> <link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"> </head> <style> .check { background-color:#599bb3; display:inline-block; cursor:pointer; color:#ffffff; font-family:arial; font-size:17px; padding:8px 15px; text-decoration:none; text-shadow:0px 1px 0px #3d768a; } .check:hover { background-color:#408c99; } input[type=radio], input[type='checkbox'] { display: none; } input[type=radio] + label { display: block; } input[type='checkbox'] + label:before, input[type='radio'] + label:before { display: inline-block; font-family: FontAwesome; font-style: normal; font-weight: normal; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; padding-right: 8px; } input[type="checkbox"]:checked + label:before { padding-right: 6px; } input[type=radio] + label:before { content: "\f096"; /* Radio Unchecked */ } input[type=radio]:checked + label:before { content: "\f046"; /* Radio Checked */ } input[type="checkbox"] + label:before { content: "\f096"; /* Checkbox Unchecked */ } input[type="checkbox"]:checked + label:before { content: "\f046"; /* Checkbox Checked */ } </style> <script> function checkAnswers() { var elements = document.getElementsByClassName('question'); for (var i = 0; i < elements.length; i++) { if(elements[i].dataset.correct == 'true') { document.write("<br />[" + i + "] is " + elements[i] ); } } } </script> <body> <div> Question Checkbox<input id="check1" name="q2" class="question" type="checkbox" data-correct="false"/><label for="check1">Answer 1</label> <br/> <input id="check2" name="q2" class="question" type="checkbox" data-correct="false"/> <label for="check2">Answer 2</label> <br/> <input id="check3" name="q2" class="question" type="checkbox" data-correct="false"/> <label for="check3">Answer 3</label> </div> <br/> <div> Question Radio<input id="radio1" name="q" class="question" type="radio" data-correct="false"/><label for="radio1">Answer 1</label> <input id="radio2" name="q" class="question" type="radio" data-correct="false"/> <label for="radio2">Answer 2</label> <input id="radio3" name="q" class="question" type="radio" data-correct="false"/> <label for="radio3">Answer 3</label> </div> <br/> <div> <a href="javascript:checkAnswers();" class="check">Check </div> </body> </html> |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Survey to check progress
|
Administrator
|
I really like this idea. As you develop it, keep thinking what is content and what is presentation and shift any presentation concerns into the extension itself. -Dan On Thu, Sep 25, 2014 at 1:44 AM, asotobu [via Asciidoctor :: Discussion] <[hidden email]> wrote: Hi guys, today I was thinking something Sarah mention in her talks about adding some survey after each chapter to check the progress of the reader to check if he/she has understood all the important concepts and so on. I was thinking about creating an extension to do it, but before starting the development (I don't know when ), I would like to show my idea: ... [show rest of quote] Dan Allen | http://google.com/profiles/dan.j.allen |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Survey to check progress
|
Hi Dan, I have created a Ruby class to do this. In fact now it is not an extension but a sandbox class to play with Ruby and create the first approach.
You can see the code here: https://gist.github.com/2271f0e5d143c33aec7f.git If you have time can you review a bit and see if I have done something thinking in Java terms instead of Ruby terms? The code just run and do what I want but I would like to know your opinion. Thanks. |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Survey to check progress
|
Administrator
|
For those following along, here's the link to the gist that worked for me: Alex, I'll try to take a lot soon. It might even be something I'll pull out at the Hackergarten. -Dan On Fri, Sep 26, 2014 at 1:49 AM, asotobu [via Asciidoctor :: Discussion] <[hidden email]> wrote: Hi Dan, I have created a Ruby class to do this. In fact now it is not an extension but a sandbox class to play with Ruby and create the first approach. Dan Allen | http://google.com/profiles/dan.j.allen |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Survey to check progress
|
Cool, no problem this past weekend I have been working on asciidoctor in two ways, the first one by promoting the parse_header_only_option and the second one by refactoring the whole code for the 1.6.0 (https://github.com/lordofthejars/asciidoctorj/tree/feature_189) which is really awesome because now I can start working for 1.6.0 without having to worry about refactors.
For now I have not done two things that you mention that could be done during javaone. * redirect stderr to slf4j. * check the uses of the extension I purposed in this post. BTW my final idea of this extension is to end up with something like https://www.docker.com/tryit/# but step-by-step. |
Reply |
Threaded

Open this post in threaded view
|
More ♦
♦
| Loading... |
| Reply to author |
| Edit post |
| Move post |
| Delete this post |
| Delete this post and replies |
| Change post date |
| Print post |
| Permalink |
| Raw mail |
       |
Re: Survey to check progress
|
BTW I have already done some research, I post here the links if someone is interested in:
terminal.js: http://terminal.jcubic.pl/ disscussion about progress bars: http://stackoverflow.com/questions/5213753/build-step-progress-bar-css-and-jquery with this link as an example of different progress bars: http://www.smashingmagazine.com/2010/01/15/progress-trackers-in-web-design-examples-and-best-design-practices/ also jquery plugins for progress bars: http://designscrazed.net/jquery-css3-progress-bars/ So for me the idea is: * First allow users to define questions/answers * Make them stepable * Offer an easy integration to termnial.js (I have some ideas on how to do it, not much complicated I guess because from Asciidoctor we only offer client side). |
«
Return to Asciidoctor :: Discussion
|
1 view|%1 views
| Free forum by Nabble | Edit this page |